Cara Buat Header Full Gambar dan Berlink
Hey my blogger mates, kali ini gue mau share gimana caranya bikin header yang bisa ngelink kayak punya gue gitu. WHY? Karna begitu banyak request yang masuk ke gue #uhukuhuk *sok banget dah lu fun, kayak banyak aja yang baca blog lu*. Stop bullying me, kuping gue udah overheat semester akhir dengerin pembullyan akan gue muehehee *ada gitu ya orang yang bangga beud dibully*.
Syarat bikin header yang bisa ngelink itu adalah :
Nah, buat yang masih awam dengan header blog dan gak tau ukurannya, bisa searching aja dulu di Google. Grab aja satu header yang menurut kalian besarnya pas, ntar diedit deh biar headernya gak samaan. *Jadi header yang di-grab hanya untuk dasar si header.

Selanjutnya, cari aja di Google aksen atau hiasan yang pengen lo pake. Disini gue nyontohin ditambah gambar spongebob. Lo cari dah yang menurut lo bagus. Disini juga pake feel dan kreativitas. Terkadang hal simpel keliatan bagus dan menarik, tapi malah bisa jadi hal yang keliatan so WOW jadi biasa aja karena kita gak kreatif.
Nah, berikutnya ini tampilan Photoshop. Buka Gambar header sama spongebob tadi.
Terus, si gambar header gue tutup dengan kotak warna putih. Di Photoshop ada toolsnya dengan Rectangular Tool. Lo bisa ngasi warna apa aja, sesuai selera aja, kalo mau kuning yo sok mangga pake warna kuning. Ijo boleh, merah boleh, asal jangan terkesan norak dan nyakitin mata pembaca. Muehehehe. Namanya user-interface itu butuh yang namanya white-space *sok-sokan ngomongin user interface design #eaaa*
Seleksi gambar spongebob tadi. Gue biasanya pake Quick Selection Tool. Terus, gabungin deh sama gambar header tadi.
Nah, untuk bikin menu-nya, gue pake Elips Tool. Bikin aja bunderan gitu.
Terus di atas si bunderan tadi, di kasi tulisan sesuai dengan menunya. Biasanya gue suka bikin menu itu berdasarkan urutan pada umumnya. So, firstly gue bikin menu HOME.
Terus di copy-paste aja. Nah, bikin aja sebanyak menu yang lo mau. Dan akhirnya bisa jadi seperti di bawah ini. *Dimodifikasi dengan rectangular tool*
Terus, save as deh, biasanya untuk header gue save as jpeg.
Nah, disini bisa ngatur kapasitas dari header, biasanya gue sih bikin qualitynya maximum. Terus, klik OK aja.
Nah, lalu buka tuh dreamwaver. Klik new > Pilih HTML dan Klik OK, tampilannya bakal kayak yang di bawah ini.
Nah, klik di bagian <body>. Kita bakal masukkin image header spongebob tadi di bawah tag <body>. Klik insert > image. Ntar bakal ada tampilan kayak di bawah ini.
Terus, pilih gambar header yang mau dimasukkin. Kalo ada tampilan kayak di bawah, klik OK aja. Tenang tenang, jangan gusar gitu *biasanya banyak yang suka takut dan ngira laptop atau PC-nya nge-hang*
Apakah sekarang tampilan dreamwaver lo kayak gini? Kalo iya berarti bener.
Selanjutnya, di bawah ada gambar kayak shape gitu. Ada Kotak, Bulet, sama Poligonal. Terserah milih yang mana. Sesuain sama menu yang udah lo buat. Fungsi dari shape inilah yang bikin menu bisa ngelink. Lihat yang gue tandain no. 2, shape bulet udah nutupin si menu. Selanjutnya, tanda no. 3, masukkin link home itu kemana, disini home yang gue maksud adalah ngelink ke alamat blog gue. Untuk target, lo bisa milih _blank atau _self. Kalo _blank, ketika di klik bakal ada tab baru. Kalo _self, ketika di klik tetep kebuka di tab yang sama. Ini sih tergantung selera, lo doyan makan mi rasa soto ayam atau soto bebek #emangadarasasotobebek????
Nah, buat deh shape sebanyak si menu itu. Disini gue nyontohin shapenya cuma buat satu menu. Ya menurut gue, lo semua pasti bisa bikin shape untuk menu selanjutnya. Save header ini dengan format .html
Kalo udah disave, pasti ada file html baru di folder di mana kita ngesave sang file. Klik kanan, open with notepad.
Kalo si code udah kebuka di notepad, perhatikan kode img src. Disitu gambar yang dimaksud adanya di komputer kita, tapi di internet belum ada alias belum diupload. Gimana cara menguploadnya? Disinilah akun image hosting berperan. Gue biasa pake Photobucket.
Ini tampilan Photobucket. Kalo mau bikin akun, klik Sign Up.
Karena gue udah punya akun, gue login pake akun gue. Disini kalo males bikin akun baru, bisa juga login pake akun facebook atau twitter.
Kalo udah berhasil masuk ke akun masing-masing, bakalan ada menu upload *liat yang gue buletin merah*.
Klik upload.
Setelah nge-klik upload, selanjutnya, muncul tampilan kayak di bawah. Klik Select Photos and Videos.
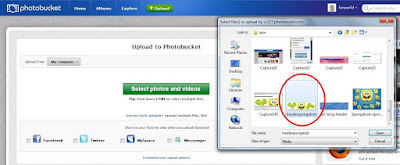
Bakalan muncul tampilan kayak gini, pilih dah image banner yang udah kita bikin tadi. Klik Open.
Selanjutnya, nunggu si header ke-upload.
Kalo udah ke-upload, tampilannya kayak gini. Klik aja view album, ntar bakal masuk ke tampilan daftar gambar yang udah pernah di-upload. Klik di gambar header tadi.
Setelah si gambar header kebuka, liat di pojok kanan, ada Links. Pilih yang direct link, terus di-copy aja.
Balik lagi ke kode html yang dibuka pake notepad tadi. Terus, paste si kode banner ngegantiin headerspongebob.jpeg tadi, hasilnya kayak gini.
Login ke blog lo masing-masing, masuk ke design. Terus, tambah dd gadget deh, pilih yang HTML/Javascript.
Masuk ke kode yang di notepad tadi, copy isi dari tag <body>. Kenapa kode gue singkat banget? Karna tadi menu yang nge-link cuma home. Kalo misalnya lo ngebuat menu yang nge-link tadi lebih dari satu, udah pasti kodenya lebih dari kode di bawah.
Setelah di-copy, paste si kode banner di gadget HTML/Javascript tadi. Klik Simpan.
gadget sudah muncul *liat tanda merah*. Tapi kok di samping ? Kan header biasanya di atas?
See yah on next tutorial...




































0 comments:
Post a Comment