Home » Archives for March 2012
Cara Menjalankan File Aplikasi Android (.APK) di Windows
Sekarang gue mau sharing satu software untuk Windows agar bisa ngejalanin aplikasi Android yang berekstensi .apk, nah nama softwarenya adalah YouWave For Android.
Cara pengingstallannya adalah sebagai berikut:
Cara menggunakannya:
Jadi berasa Punya HH Android.. Hahaha...
Penasaran mau coba?
Langsung saja yuk, ini link download nya:
YouWave For Android (101.35 MB) [Download]
YouWave For Android Crack (449.12 KB) [Download]
Terima kasih
NOTE: Matikan FireWall apabila software tidak bisa dijalankan atau hanya menampilkan blank screen.
Cara pengingstallannya adalah sebagai berikut:
- Pertama tama Download dulu software dan crack an nya. (link ada di bawah postingan)
- Lalu install di PC/Laptop anda, usahakan tidak ada software virtualbox yang terinstall di PC/laptop anda, kalau sudah terlanjur ada, bisa di uninstall lewat control panel.
- Install seperti biasa, setelah itu tunggu.
- Setelah Proses penginstalan selesai, jangan di buka dulu. Ekstrak crackan yang sudah di download tadi. lalu copy fileYouWave_Android.exe ke folder penginstallan YouWave barusan. (Default: C:/Program Files/YouWave_Android)
- Replace File? pilih YES
- SELESAI
Cara menggunakannya:
- Pertama tama kita akan melihat 2 jendela, jendela kiri adalah file file .apk yang mau diinstall dan jendela sebelah kanan adalah virtual dari android tersebut.
- Untuk menambahkan file nya caranya klik menufile - path to apps, lalu pilih folder dimana file .apk tersebut berada lalu klik open.
- Apabila ingin menginstall caranya cukup mudah, hanya klik 2 kali file .apk nya, lalu akan ada progress bar disebelah kanan atas jendela kiri dan file pun akan terinstall lalu langsung membukanya di jendela virtual.
Jadi berasa Punya HH Android.. Hahaha...
Penasaran mau coba?
Langsung saja yuk, ini link download nya:
YouWave For Android (101.35 MB) [Download]
YouWave For Android Crack (449.12 KB) [Download]
Terima kasih
NOTE: Matikan FireWall apabila software tidak bisa dijalankan atau hanya menampilkan blank screen.
Point Blank (PSX)





Point Blank uses the GunCon controller for the playstation, at the time the only controller which had an extremely high pixel accuracy. Technicalities aside, Namco released Point Blank in the United States on Apr 30, 1998. While Point Blank's predecessors have always been popular at arcade's, this was the first time the title showed up on a Home Console. And what a success it was!
The objective, as you may have guessed by now is to sharpen your shooting skills. Various bad guys will be presented to you throughout the game and you have to take 'em out at high speed with a great level of accuracy. Every stage tests a different aspect of your shooting ability. While, you may feel at home quickly blasting through dozens of baddies, suddenly they'll throw in a high accuracy stage where you have to shoot a far off target with great accuracy, in 10 seconds! The fun just keeps coming in and with 4 way multiplayer as well as turn based team mode, this is truly one hell of a party game!
While Namco didn't spend much time on the graphics and sound in this title, the game is definitely fun and that's all that really matters in the end, no ?
Enjoy this edition of our Best of Emuparadise series, and keep coming back for more!
Download Links:
Point Blank PSX File 01 [49MB]
Point Blank PSX File 02 [49MB]
Point Blank PSX File 03 [49MB]
Point Blank PSX File 04 [04MB]
Point Blank PSX File 01 [49MB]
Point Blank PSX File 02 [49MB]
Point Blank PSX File 03 [49MB]
Point Blank PSX File 04 [04MB]
Extras:
Front Cover:

Back Cover:

Disc:

Cara Buat Header Full Gambar dan Berlink
Hey my blogger mates, kali ini gue mau share gimana caranya bikin header yang bisa ngelink kayak punya gue gitu. WHY? Karna begitu banyak request yang masuk ke gue #uhukuhuk *sok banget dah lu fun, kayak banyak aja yang baca blog lu*. Stop bullying me, kuping gue udah overheat semester akhir dengerin pembullyan akan gue muehehee *ada gitu ya orang yang bangga beud dibully*.
Syarat bikin header yang bisa ngelink itu adalah :
Nah, buat yang masih awam dengan header blog dan gak tau ukurannya, bisa searching aja dulu di Google. Grab aja satu header yang menurut kalian besarnya pas, ntar diedit deh biar headernya gak samaan. *Jadi header yang di-grab hanya untuk dasar si header.

Selanjutnya, cari aja di Google aksen atau hiasan yang pengen lo pake. Disini gue nyontohin ditambah gambar spongebob. Lo cari dah yang menurut lo bagus. Disini juga pake feel dan kreativitas. Terkadang hal simpel keliatan bagus dan menarik, tapi malah bisa jadi hal yang keliatan so WOW jadi biasa aja karena kita gak kreatif.
Nah, berikutnya ini tampilan Photoshop. Buka Gambar header sama spongebob tadi.
Terus, si gambar header gue tutup dengan kotak warna putih. Di Photoshop ada toolsnya dengan Rectangular Tool. Lo bisa ngasi warna apa aja, sesuai selera aja, kalo mau kuning yo sok mangga pake warna kuning. Ijo boleh, merah boleh, asal jangan terkesan norak dan nyakitin mata pembaca. Muehehehe. Namanya user-interface itu butuh yang namanya white-space *sok-sokan ngomongin user interface design #eaaa*
Seleksi gambar spongebob tadi. Gue biasanya pake Quick Selection Tool. Terus, gabungin deh sama gambar header tadi.
Nah, untuk bikin menu-nya, gue pake Elips Tool. Bikin aja bunderan gitu.
Terus di atas si bunderan tadi, di kasi tulisan sesuai dengan menunya. Biasanya gue suka bikin menu itu berdasarkan urutan pada umumnya. So, firstly gue bikin menu HOME.
Terus di copy-paste aja. Nah, bikin aja sebanyak menu yang lo mau. Dan akhirnya bisa jadi seperti di bawah ini. *Dimodifikasi dengan rectangular tool*
Terus, save as deh, biasanya untuk header gue save as jpeg.
Nah, disini bisa ngatur kapasitas dari header, biasanya gue sih bikin qualitynya maximum. Terus, klik OK aja.
Nah, lalu buka tuh dreamwaver. Klik new > Pilih HTML dan Klik OK, tampilannya bakal kayak yang di bawah ini.
Nah, klik di bagian <body>. Kita bakal masukkin image header spongebob tadi di bawah tag <body>. Klik insert > image. Ntar bakal ada tampilan kayak di bawah ini.
Terus, pilih gambar header yang mau dimasukkin. Kalo ada tampilan kayak di bawah, klik OK aja. Tenang tenang, jangan gusar gitu *biasanya banyak yang suka takut dan ngira laptop atau PC-nya nge-hang*
Apakah sekarang tampilan dreamwaver lo kayak gini? Kalo iya berarti bener.
Selanjutnya, di bawah ada gambar kayak shape gitu. Ada Kotak, Bulet, sama Poligonal. Terserah milih yang mana. Sesuain sama menu yang udah lo buat. Fungsi dari shape inilah yang bikin menu bisa ngelink. Lihat yang gue tandain no. 2, shape bulet udah nutupin si menu. Selanjutnya, tanda no. 3, masukkin link home itu kemana, disini home yang gue maksud adalah ngelink ke alamat blog gue. Untuk target, lo bisa milih _blank atau _self. Kalo _blank, ketika di klik bakal ada tab baru. Kalo _self, ketika di klik tetep kebuka di tab yang sama. Ini sih tergantung selera, lo doyan makan mi rasa soto ayam atau soto bebek #emangadarasasotobebek????
Nah, buat deh shape sebanyak si menu itu. Disini gue nyontohin shapenya cuma buat satu menu. Ya menurut gue, lo semua pasti bisa bikin shape untuk menu selanjutnya. Save header ini dengan format .html
Kalo udah disave, pasti ada file html baru di folder di mana kita ngesave sang file. Klik kanan, open with notepad.
Kalo si code udah kebuka di notepad, perhatikan kode img src. Disitu gambar yang dimaksud adanya di komputer kita, tapi di internet belum ada alias belum diupload. Gimana cara menguploadnya? Disinilah akun image hosting berperan. Gue biasa pake Photobucket.
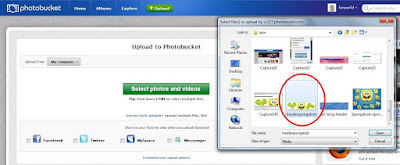
Ini tampilan Photobucket. Kalo mau bikin akun, klik Sign Up.
Karena gue udah punya akun, gue login pake akun gue. Disini kalo males bikin akun baru, bisa juga login pake akun facebook atau twitter.
Kalo udah berhasil masuk ke akun masing-masing, bakalan ada menu upload *liat yang gue buletin merah*.
Klik upload.
Setelah nge-klik upload, selanjutnya, muncul tampilan kayak di bawah. Klik Select Photos and Videos.
Bakalan muncul tampilan kayak gini, pilih dah image banner yang udah kita bikin tadi. Klik Open.
Selanjutnya, nunggu si header ke-upload.
Kalo udah ke-upload, tampilannya kayak gini. Klik aja view album, ntar bakal masuk ke tampilan daftar gambar yang udah pernah di-upload. Klik di gambar header tadi.
Setelah si gambar header kebuka, liat di pojok kanan, ada Links. Pilih yang direct link, terus di-copy aja.
Balik lagi ke kode html yang dibuka pake notepad tadi. Terus, paste si kode banner ngegantiin headerspongebob.jpeg tadi, hasilnya kayak gini.
Login ke blog lo masing-masing, masuk ke design. Terus, tambah dd gadget deh, pilih yang HTML/Javascript.
Masuk ke kode yang di notepad tadi, copy isi dari tag <body>. Kenapa kode gue singkat banget? Karna tadi menu yang nge-link cuma home. Kalo misalnya lo ngebuat menu yang nge-link tadi lebih dari satu, udah pasti kodenya lebih dari kode di bawah.
Setelah di-copy, paste si kode banner di gadget HTML/Javascript tadi. Klik Simpan.
gadget sudah muncul *liat tanda merah*. Tapi kok di samping ? Kan header biasanya di atas?
See yah on next tutorial...
Windows 8 Transformation Pack | 18Mb
Download:
| Code: |
| Hotfile link http://hotfile.com/dl/53906431/b624d08/8theme.rar.html Fileserve link http://www.fileserve.com/file/R6BbEA2 |
Windows 8 Edisi Profesional RC1_xbuild7.0.1128Perubahan Windows Vista ke dalam Windows 8 Pro.Seperti yang Anda semua tahu Windows 8 belum dibuat.Tapi Windows 8 menyediakan banyak fitur baru bersama dengan antarmuka baru dirancang. Hal ini terlihat sangat mirip dengan Windows Vista dan Windows 7 (Great kombinasi) tetapi ada banyak perubahan seperti taskbar GUI didesain ulang, Explorer, layar boot baru dan layar login, dll